来源:小编 更新:2025-04-25 03:32:44
用手机看
你有没有想过,自己动手打造一个以太坊钱包?听起来是不是有点儿酷炫?别急,今天我就要带你一起探索这个神秘的领域,让你成为以太坊钱包的“小工匠”。准备好了吗?让我们go开发以太坊钱包吧!

首先,你得知道,以太坊钱包,顾名思义,就是用来存储以太币(ETH)和其他以太坊代币的工具。它就像你的银行账户,可以接收、发送和存储以太币。不过,与传统的银行账户不同,以太坊钱包是完全去中心化的,这意味着你对自己的资产拥有完全的控制权。

在开始动手之前,你需要准备一些工具。这里有几个常用的开发环境:
1. Node.js:以太坊钱包开发离不开Node.js,它是JavaScript的一个运行环境,可以让你在服务器端运行JavaScript代码。
2. Truffle:这是一个以太坊开发框架,可以帮助你快速搭建开发环境,编写智能合约。
3. Ganache:这是一个本地以太坊区块链,可以让你在没有互联网连接的情况下进行测试。

1. 安装Node.js:首先,你需要安装Node.js。你可以从官网下载安装包,或者使用包管理器(如npm)进行安装。
2. 安装Truffle:在命令行中输入`npm install -g truffle`来安装Truffle。
3. 安装Ganache:同样,使用命令行输入`npm install -g ganache-cli`来安装Ganache。
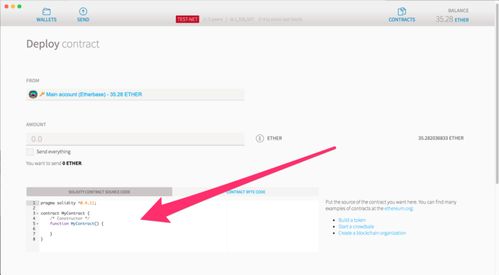
智能合约是以太坊钱包的核心,它定义了钱包的功能。以下是一个简单的智能合约示例:
```javascript
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract MyWallet {
address public owner;
constructor() {
owner = msg.sender;
}
function deposit() public payable {
// ...
}
function withdraw() public {
// ...
}
在这个例子中,我们创建了一个名为`MyWallet`的智能合约,它有两个函数:`deposit`和`withdraw`。`deposit`函数允许用户向钱包发送以太币,而`withdraw`函数允许用户从钱包中提取以太币。
1. 创建一个Ganache本地区块链:在命令行中输入`ganache`来启动Ganache。
2. 部署智能合约:使用Truffle命令行工具,输入`truffle migrate`来部署智能合约。
Web3.js是一个JavaScript库,可以让你与以太坊区块链进行交互。以下是一个简单的示例:
```javascript
const Web3 = require('web3');
const web3 = new Web3('http://localhost:8545');
const contractAddress = '0x...'; // 你的智能合约地址
const contractABI = []; // 你的智能合约ABI
const contract = new web3.eth.Contract(contractABI, contractAddress);
// 发送以太币
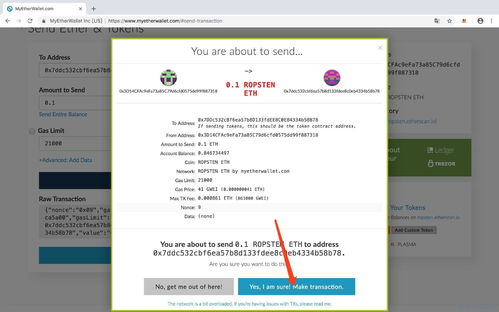
contract.methods.deposit().send({from: '你的以太坊地址', value: '以太币数量'})
// 提取以太币
contract.methods.withdraw().send({from: '你的以太坊地址'})
在这个例子中,我们使用Web3.js与我们的智能合约进行交互,发送和提取以太币。
怎么样,是不是觉得开发以太坊钱包并没有想象中那么难呢?通过以上步骤,你已经可以搭建一个简单的以太坊钱包了。当然,这只是冰山一角,以太坊钱包的开发还有很多高级技巧和功能等待你去探索。加油,未来的以太坊钱包开发者!