来源:小编 更新:2025-04-14 04:52:37
用手机看
你有没有想过,用PHP这样的编程语言,也能创造出属于自己的以太坊代币呢?听起来是不是有点不可思议?别急,今天就来带你一步步揭开这个神秘的面纱,让你轻松掌握如何用PHP创建以太坊代币!

在深入探讨如何用PHP创建以太坊代币之前,我们先来了解一下什么是以太坊代币。简单来说,以太坊代币是一种基于以太坊区块链的数字资产,它可以在以太坊网络上进行交易和流通。这些代币可以用来代表任何价值,比如积分、奖励、虚拟货币等。

PHP,作为一门历史悠久且广泛使用的服务器端脚本语言,一直以来都是网站开发者的宠儿。而以太坊,作为区块链技术的代表之一,以其智能合约功能在加密货币领域独树一帜。那么,PHP与以太坊的邂逅,会产生怎样的火花呢?
答案是:PHP可以用来编写智能合约,进而创建以太坊代币。这听起来是不是很酷?

在开始用PHP创建以太坊代币之前,你需要做一些准备工作:
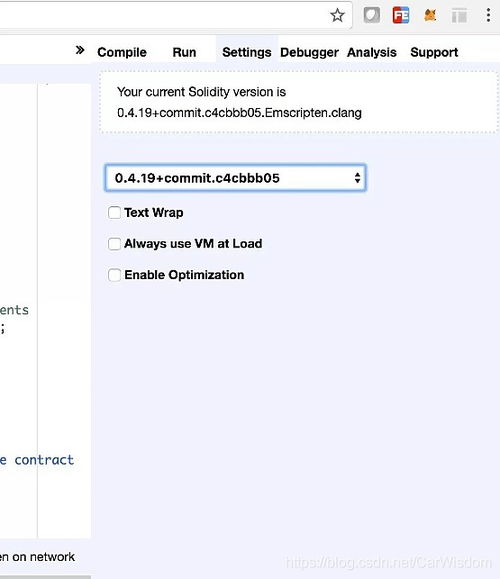
1. 安装Node.js和npm:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,npm则是Node.js的包管理器。你可以从官网下载并安装它们。
2. 安装Truffle框架:Truffle是一个流行的以太坊开发框架,它可以帮助你更轻松地编写和部署智能合约。使用npm安装Truffle:
```
npm install -g truffle
```
3. 安装Ganache:Ganache是一个轻量级的以太坊客户端,它提供了一个本地的以太坊区块链环境,方便你在本地进行测试。安装Ganache:
```
npm install -g ganache-cli
```
4. 安装MetaMask:MetaMask是一个以太坊钱包,它允许你与以太坊区块链进行交互。下载并安装MetaMask,并确保你的钱包中有足够的以太币。
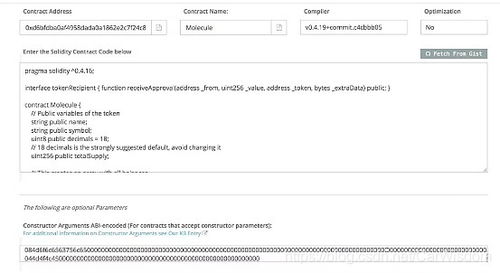
现在,你已经准备好了开发环境,接下来就是编写智能合约了。以下是一个简单的PHP智能合约示例:
```php
class MyToken extends \\Truffle\\Contract {
public function initialize(string $name, string $symbol) {
$this->setName($name);
$this->setSymbol($symbol);
$this->totalSupply(1000000);
public function balanceOf(address who) public view returns (uint256) {
return balances[who];
public function transfer(address to, uint256 value) public returns (bool) {
require(balances[msg.sender] >= value);
require(balances[to] + value > balances[to]);
balances[msg.sender] -= value;
balances[to] += value;
emit Transfer(msg.sender, to, value);
return true;
function totalSupply() public view returns (uint256) {
return _totalSupply;
function name() public view returns (string) {
return _name;
function symbol() public view returns (string) {
return _symbol;
function decimals() public pure returns (uint8) {
return 18;
mapping (address => uint256) public balances;
uint256 public _totalSupply;
string public _name;
string public _symbol;
这个智能合约定义了一个简单的代币,具有名称、符号、总供应量、余额等功能。
编写完智能合约后,你需要将其部署到以太坊区块链上。使用Truffle框架,你可以轻松完成这一步骤:
1. 创建一个新的Truffle项目:
```
truffle init
```
2. 将你的智能合约文件放入项目中的`contracts`目录。
3. 使用Truffle部署智能合约:
```
truffle migrate --network development
```
4. 查看部署后的合约地址:
```
truffle console
```
在Truffle控制台中,你可以使用`web3.eth.getContractAddress`方法获取合约地址。
现在,你的智能合约已经部署到了以太坊区块链上,接下来就是与它进行交互了。你可以使用Web3.js或Infura等工具来与智能合约进行交互。
以下是一个使用Web3.js与智能合约交互的示例:
```javascript
const Web3 = require('web3');
const web3 = new Web3('http://localhost:8545');
const contractAddress = '你的合约地址';
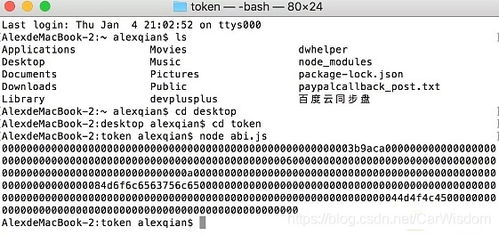
const contractAbi = [
// ...你的合约ABI
const contract = new web3.eth.Contract(contractAbi, contractAddress);
// 查询余额
contract.methods.balanceOf('你的以太坊地址').call().then(function(result) {
console.log(result