来源:SD安卓站 更新:2023-11-29 04:07:25
用手机看
一、引言
在当今数字时代,网页设计的重要性不言而喻。为了吸引用户的眼球,我们需要运用各种创新的设计技术。其中,CSS3旋转动画效果无疑是一种令人叹为观止的方式。
二、探索CSS3旋转动画
CSS3旋转动画给网页增添了炫酷的视觉效果,让页面焕发出与众不同的魅力。通过简单的代码调整,我们可以实现惊人的旋转效果。

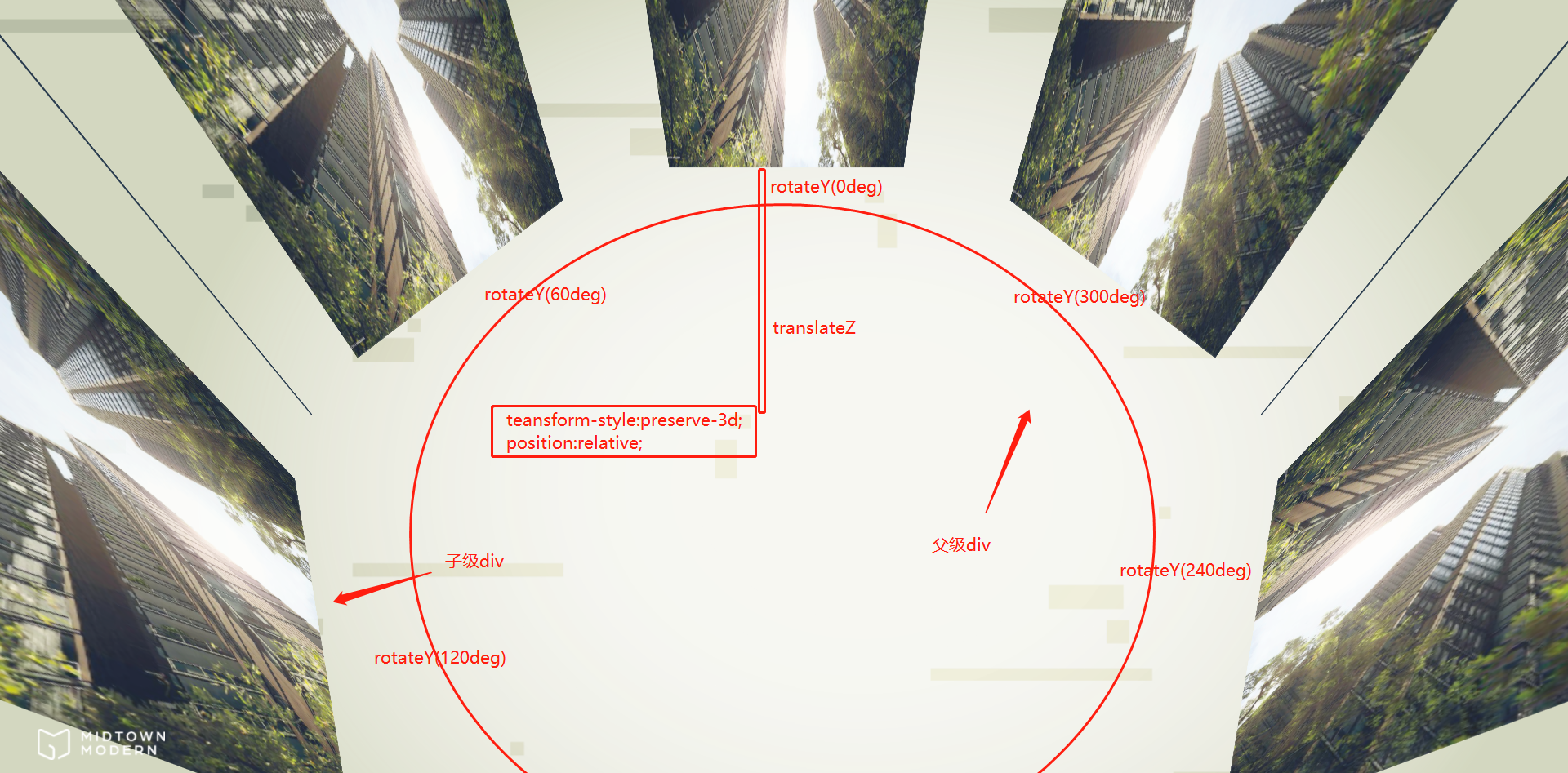
首先,我们可以使用transform属性来控制元素的旋转。通过设置旋转角度,我们可以轻松实现各种奇妙的效果。比如,你可以使一个图片像陀螺一样飞快旋转,或者让一个文字在页面上翻滚。

其次,我们可以利用transition属性来实现平滑过渡效果。通过设置过渡时间和过渡类型,我们可以让元素以流畅的动画效果进行旋转。这种过渡效果不仅令人赏心悦目,还能够提升用户体验。

最后,我们还可以结合其他CSS属性来进一步增强旋转动画效果。比如,我们可以使用box-shadow属性为旋转的元素添加立体感,或者使用border-radius属性实现圆形旋转效果。

三、应用CSS3旋转动画
CSS3旋转动画不仅仅适用于网页设计,还可以应用于各种场景。无论是制作宣传海报、设计产品展示页面,还。
imtoken最新版:https://sdjnez.com/yingyong/73502.html